| |
イラスト画像サンプルイメージ
|
講 座 内 容
|
|
|
 |
(1)下書き(00/3/3)
鉛筆で適当な紙にイメージを描いて下さい。
ここで、だいたいのバランスを取ります。
手の大きさと顔の大きさとのバランスは特に留意すべき事項です。まず自分の手を自分の顔に当ててどれぐらいの比率か確認しましょう。
目と耳関係も重要です。子供を描く場合、目の高さと耳の高さは同じですが、大人になると目より耳が下の位置になります。
全身の場合、背骨を意識して描きましょう。まあ、ここらへんは人物デッサンの教科書などに詳しく書いてありますのでご参考にしてください(^^;
イラストの題材は「神崎すみれ」さんです。
|
| |
|
|
| |
 |
(2)清書描き(ペン入れ)(00/3/10)
鉛筆での下書きが終わりましたら、ペン入れを行います。
下書きをスキャンして、パソコン上でペン入れも可能です。やりやすい方で実施してください。
私はコピックの「MULTI LINER」0.1mmと0.5mmを使用していますが、Gペンなどの浸けペンや筆ペンなどご自分で使いやすい画材を使用してください。
後で着色作業に支障がないように、線がとぎれないようにしてください。
えっ、上の下書きと全然違うデスって!き、気のせいです(爆)
|
| |
|
|
| |
 |
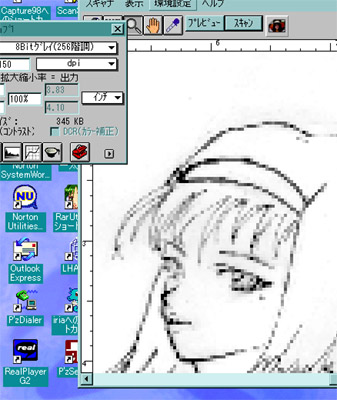
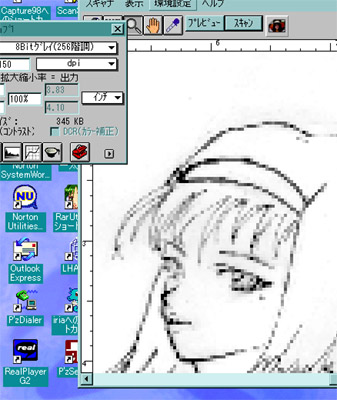
(3)イラストスキャン(00/3/17)
清書したイラストをスキャナーでパソコンに取り込みます。 スキャンピクセル単位は150〜300dpi程度をグレースケールで取り込みます。
今のスキャナーは600dpiや1200dpiで取り込みも可能な物もありますが、イラストデータは容量が多くなるため、イラスト描きには必要ないでしょう。
後で汚れの取りの作業が出ないように、設定を調整して下さい。フォトショップの色調調整(トーンカーブ・コントラスト)でもゴミ取り(汚れ取り)を行います。消しゴムツールでもゴミ取りを行います。
|
| |
|
|
| |
 |
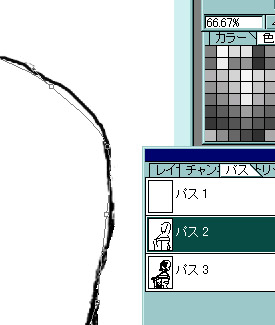
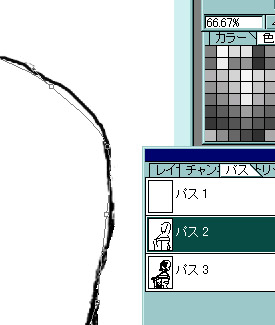
(4)パスで曲線を修正
(00/3/24)
フォトショップにはパス機能があります。これをうまく使えば、一定の太さの線やなめらかな曲線が引けます。これをベジェ曲線といいます。
使い方ですが、フォトショップ5.0以上にはフリーフォムパスと言う機能がありそれを使うと簡単です。パスツールの中の左から3番目がそれです。
一度描きたい主線をフリーフォームパスで上書きするとアンカーが自動的に配置されます。それをパス移動ツールで修正し、下書きの線を消したところで「サブパスの境界線を描く」を選んで「ブラシツール」を選択して選べばパス上に綺麗に線が描けます。これを繰り返します。
|
| |
|
|
| |
 |
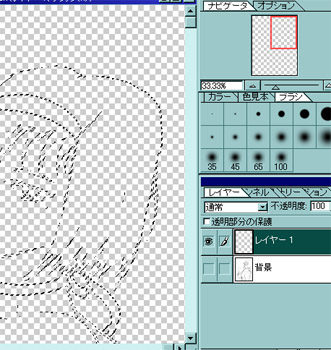
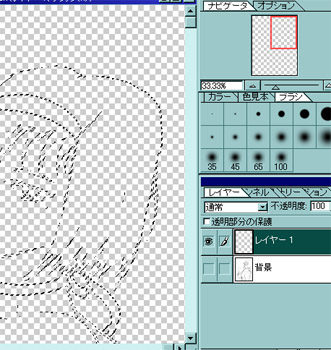
(5)線画の作成(00/3/31)
清書して完成した、下書きイメージから線画を作成します。
線画とは、線だけを残してレイヤーに作成するもので、CGイラストの基本となるものです。アニメーションのセル画にイラストを描いた物と同様です。
作り方ですが、まず「選択範囲→全て選択」を選びイラスト全てを選びます。
次に「選択範囲→選択範囲の読み込み」を選ぶと「選択範囲読み込み」のウインドが立ち上がります。そこでチャンネルで「背景−ブラック」が選択されていることを確認してOKを押してください。
そうすると線の部分を除いて選択領域にされますので、「選択範囲→選択範囲の反転」を選ぶと線の部分が選択されます。
新しいレイヤーを作成して、バケツツール(塗りつぶしツール)を使用して黒色で塗りつぶしてください。
これで、線のみレイヤー「線画レイヤー」の完成です。
|
| |
 |
(6)着色(下地1) 2000/04/08
線画より下地にになる色を着色していきます。まずは肌色から着色していきます(モードをグレースケールからRPGに変更してください{イメージ→モード→RPG})。
マジックペンツールで肌色に塗るところを選択します。そして、範囲を追加する場合shiftを押しながらマジックペンで領域が追加されます。ある程度マジックペンツール選択できたら{選択範囲→選択範囲の変更→拡張}を選択して3ピクセル程度選択範囲を広げてください。
選択範囲を詳細に修正するには、「クイックマスクモード」を使います。左のツールボックスの下の方に日本国旗のようなマークがあります(上イラストサンプルにもあります)。それの右側をクリックすると画面が先ほど選択範囲以外が赤色になります。それをペンツールやブラシツール消しゴムツールなどで赤色部分を修正して、クイックマスクモードを通常に戻すと、赤色に塗られていない場所が選択範囲として作られます。これで細かい部分も選択範囲が区分けできます。ただ、肌色の場合髪の毛や、服など隠れてきますのでそこはラフでもかまいません(^^;
肌色ですが、すみれさんということで、サンプルにあるようにゲームから取り込み変換画像や電幕倶楽部などイラストデータからスポイトツールで色のサンプルをとれば確実です。色には著作権はないですから(笑)もちろん気に入らなければ、カラーピッカーや{イメージ→色調補正→カラーバランス}など色の調整を行ってください。
|
| |
 |
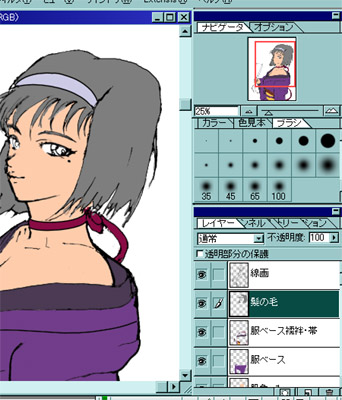
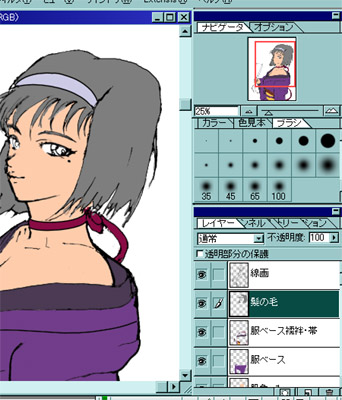
(7)着色(下地2) 2000/04/14
服・髪の毛・帯などをまずべた塗りします。
後の作業性を考えて、それぞれをレイヤーに振り分けています。あまりレイヤーを増やすと後々処理が重くなってきますので、適当に集めることが必要です。ただ、後でフィルターなどを掛けることもありますので、そこも考えにいれます。
髪の毛が灰色になっていますが、これは後で細工しますので後述します。
|
| |
 |
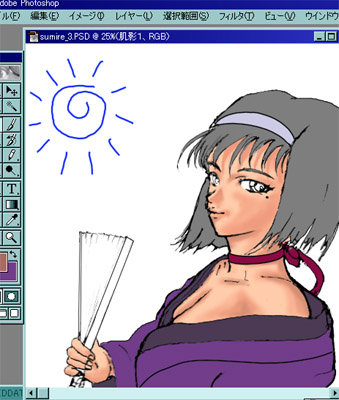
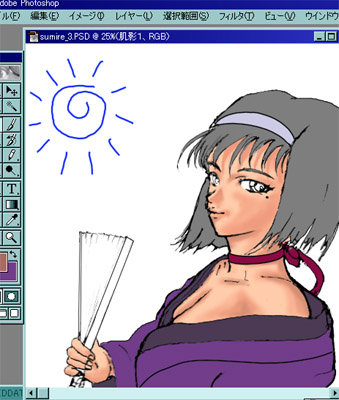
(8)陰影(肌1) 2000/04/21
肌の陰影をつけていきます。右上にあるのは、太陽でもドリームキャストでも、バカボンのほっぺでもありません(笑)ここに光源を設定いたします。光源とはその名の通り、太陽やライトといったものを想定することです。これを基準に影と反射などをつけていきます。
影用の別レイヤーを作成して、ブラシツールやエアブラシツールで影を塗っていきます。レイヤーは「乗算」モードにすると色がうまく合成出来ます。
ここでは取りあえず、適当に塗っていって貰ってかまいません。少々、斑(まだら)になっても後の行程でぼかせるからです。それについては、後述いたします。
|
| |
 |
(9)陰影(肌2) 2000/04/28
肌の陰影を(8)で行いましたが、それをぼかして自然な感じにする方法を解説します。
左が元画像右がぼかした画像です。まずぼかしたい範囲を範囲選択します。クイックマスクモードを使うと正確に範囲選択できます。
そして[「フィルター→ぼかし→ぼかし(ガウス)」]のフィルターを選択します。ぼかしのウインドウが出てきますので、画面で変化をみながらちょうど良いところをスライドバーで選択して下さい。
|
| |
 |
(10)着物影 2000/05/25
肌の影の部分が終わって、今度は着物の影です。
着物も同様に光源に注意しつつ影を入れていきます。エアブラシやブラシツールでも描くことは出来ますがツートンぽく簡単にかつ綺麗に色を付ける方法解説します。
投げ縄ツールの円形と多角形を選択するツールがあります。多角形を用いて、影の部分を選択しバケツ(塗りつぶし)ツールで影を塗りつぶします。ここでのポイントは、オプションでぼかしを10〜20程度いれてぼかしてしまえることです。レイヤーは乗算を選択します。
帯の部分は、適当な画像をフィルターの「シアー」や画像の変形など使って、テクスチャー(張り込み画像)としてつかっています。その上にグラデーションツールで影のぼかしを入れています。ちょっと手間ですが、グッと絵が良くなったような気になりますよ(^^;
|
| |
 |
(11)瞳 2000/06/02
いよいよ、瞳の着色です。
こういう美少女イラストは「目が命!」といっても過言ではありません(^^;
この瞳を気合いをいれて描くことで、絵のクオリティーやうまさが見えてきます。目に精気がやどるとはまさにこのことです。
サンプル図の左上が元図に瞳の部分にとりあえず色を入れたところです。円形選択ツール使って丸の選択範囲をつくりクイックマスクモードなどで、範囲を修正します。
右上の図は、瞳の中の瞳孔の部分を円形選択ツールを使って、作ります。また、SHIFTをおしながら円形を作ると真円が引けます。
右下はほぼ完成で、瞳の中の明るさを「覆い焼き」モードのエアブラシや、ブラシツールを使って描き込んでいます。また、瞳のうえの星は円の範囲選択をしてグラデーションツールをつかったりして、工夫しています。エアブラシでも可能です。ここらへんはお好みでどうぞ。
睫毛などは、「指先ぼかし」ツールを使って仕上げていきます。
|
| |
 |
(12)化粧 2000/06/14
顔の仕上げとして、化粧を入れます。
ここは、女性の化粧と同じなのでグラビアなどを参考にされると良いでしょう(^^)
目にはアイシャドウ・マスカラ・頬に頬紅・唇に口紅となります。しかし、濃すぎると全体にバランスが取れないので全体を見て色合いを考えてください。これは実際の化粧と同じです。
化粧を入れる、入れないで少女顔・大人の顔を描き分ける事も可能です。すみれさんなので、大人っぽく化粧を少しいれましたが、入れすぎる華バクなるのでご注意を(^^;
|
| |
|
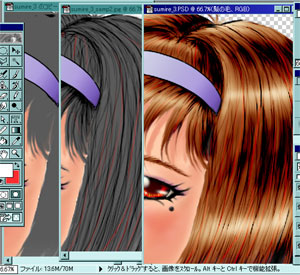
(13)髪の毛 2000/06/30
いよいよ、髪の毛を仕上げます。髪の毛は手間がかかりますが、これを丁寧に仕上げると絵が引き締まります。髪の毛の描き方は色々方法がありますが、私の描き方を順を追って解説いたします。
- 灰色で髪の毛の部分を塗っていきます。このとき、毛先を消しゴムツールで薄くします。(左の絵参照)
- 「焼き込みツール」の細い物を使って髪の毛を描いていきます(中央の絵参照)その時、オプションのサイズはチェックを外してください。髪の流れを掴んで髪の毛を描いてください。
- 光って反射する部分を「覆い焼きツール」を使って大きめ(65pix)で大まかに白くします。
- 影にする部分は「焼き込みツール」を使って暗くします。
- そして、「イメージ」→「色調補正」→「カラーバランス」や「明るさ・コントラスト」を触ってイメージする髪の色に変更します。ここでテカリ感を出します。
- 「指先ツール」や「ブラシツール」を使って飛び出した髪の毛を表現します。
|
| |
 |
(14)中間成果 2000/08/18
ここまでの途中経過を展示いたします。これで80%ぐらいの完成度です。前回よりの進行状況は次の通りです。(画像クリックで拡大画像出ます)
- テスト用の背景をつけた。
- 背景が寂しいので、コピー画像を透明度を下げてつけてみた。
- 扇子にテクスチャー画像張り付け・柄の部分に木目のフィルターをつけた。
- 胸や服のハイライトを付けた。
- 顔も幾分修正した。
|
| |
 |
(15)淡い影・淡い日光 2000/09/11
ある程度全体が固まったところで、淡い影と淡い日光のレイヤーを制作いたします。これは、通常の影・ハイライトだけよりイラストに濃淡を別につけることにより、イラストのリアル感がまします。3Dモデリングにはよく使われる手法です。まあ、やらなくても良いですが、凝ったイラストにするには最適です(^^;
- まず、背景以外を選択範囲に指定します。
- 新規に2つ新しいレイヤーを用意します。
- 淡い影は下側から薄いブルーのライトが照らされているように想定して色をつけます。(サンプル画像は透明度100%で表示していますが、透明度を50%程度にバランスをとって調整します。)
- 淡い日光も同様に淡い黄色で全体をライトで照らしているようにします。太陽を想定した位置より少しずらしてください。
- 顔・髪・服に関わらず同様にぬってください。
|
| |
 |
(16)色トレス 2000/10/3
イラスト講座も大詰めです(^^)線画レイヤーに着色します。アニメーションの場合、黒色のままですがイラストの場合、主線に色をつけることにより全体をなじまします。
- 念のため線画レイヤーを複製します。
- スポイトツールを使って線の横の色を参照します。(例の場合肌色)
- カラピッカーを使ってその色に近い暗い色にします。
- 線画コピーレイヤーの「透明部分の保護」にチェックを入れて、ブラシツールなどを使って色を付けていきます。
- 服には服の色・髪には髪の色で線画に色づけしてください。
|
| |
|
(17)ソフトフォーカス・レイヤー効果
2000/12/18
イラスト講座はあとはフィルター処理・とレイヤー効果で仕上げです(本当はまだまだありますが・・)。
- 背景以外の画面全体を「イメージ→複製(複合画像のみ)」で複製を作ります。
- 複製データを「選択範囲→全て選択」で選択して全てをコピーします。
- 元データに新しいレイヤーをトップに作り先ほどクリップボードにコピーした複製データをペーストします。「編集→ペースト」
- ペーストしたデーターを「フィルター→ぼかす→ぼかす(ガウス)」で半径10程度を使ってぼかします。また、レイヤーの透明度を40%程度にします。左(ぼかしなし)と右(ぼかしあり)で雰囲気が違うことがわかりますか?
- キャラクターの周りに白い光をつけたり、影をつけることが「レイヤー→効果→ドロップシャドウ」などで簡単に出来ます。「光彩(内・外)」「ドロップシャドウ」「ベベルとエンボス」など色々出来ますのでおためし下さい。
|
| |
 |
(18)背景・完成
2001/1/1
いよいよ完成です(^^)長きにわたりお付き合いありがとう御座いました。あんなキャラクターやこんなイラストをパソコン描きたいという時にこの講座がご参考になれば幸いです。また、この講座を最後までご覧になった方なら必ず素敵なイラストが描けるはずです(断)
- 以前仮背景データーに背景素材データを合わします。このときスクリーン合成しています。これは背景素材のレイヤーをスクリーンにするだけのお手軽さです。ほかにも色々試してください。
- また、プリンターで一度プリントアウトしてみて、バランスやゴミの有無などを確認するのも重要です。
- いよいよ完成ですが、ネット上に表示するのはいささかデーターが大きすぎます。一度「イメージ→複製→(複合レイヤーのみ)」で複製を作成します。そして解像度を縦600から800ピクセルぐらいに変更はしてください。圧縮率は50〜70%にして下さい。
|
![]()